目次

なぜフォントが重要?デザインの「声」を形作る要素
デザインにおいて、フォントは単なる文字ではありません。フォントはプロジェクト全体の雰囲気を作り、伝えたいメッセージを代弁する「声」のようなもの。適切なフォントを選べば、ブランドの個性が際立ち、ユーザーは心地よく情報を受け取ることができます。逆に、選択を誤れば、どれだけ美しいビジュアルも台無しになりかねません。

フォントが語る、印象とメッセージ
例えば、丸みを帯びたフォントからは、親しみやすさや温かさがイメージされると思います。一方、シャープで直線的なフォントは、プロフェッショナルで信頼できる印象を与えます。このように、フォントはその形自体が、無意識のうちに私たちの感情に働きかけ、特定のイメージを想起させる力を持っています。伝えたいメッセージを的確に届けるためには、まず「何を、誰に、どのように伝えたいか」を明確していきましょう。

またクライアントの要望に応えるには業界の特性(例:教育系なら読みやすさ重視、ファッション系ならトレンド感)やターゲット層を理解し、最適な「声」となるフォントを提案することが、プロジェクト成功への近道です。クライアントとの対話を重ね、イメージを具体化していくプロセスを大切にしましょう。
知っておきたいフォントの種類と特長
多種多様なフォントの中から最適なものを選ぶために、まずは代表的なカテゴリとその特徴を押さえておきましょう。
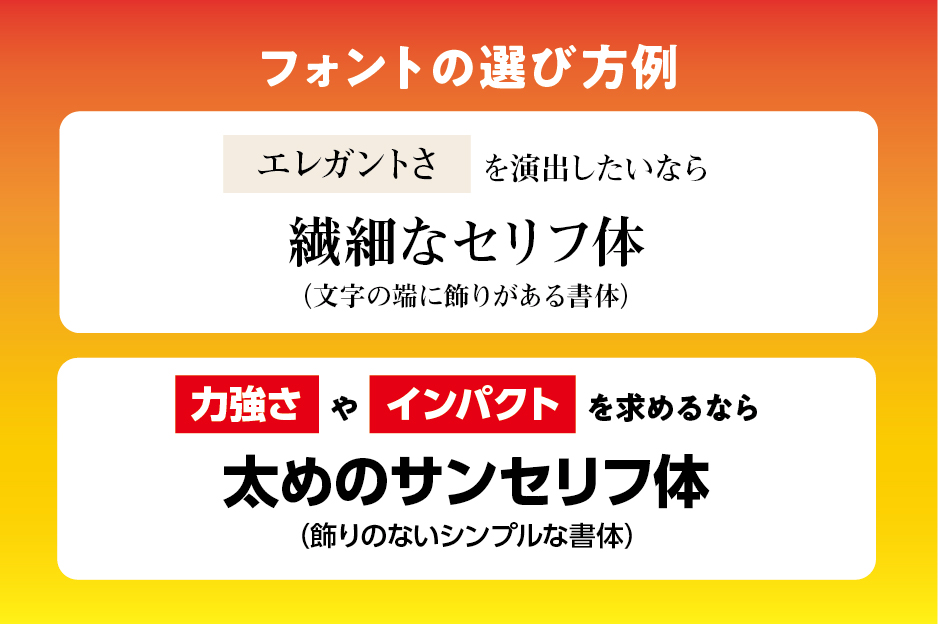
ゴシック体(サンセリフ体)
線の太さが均一で、スッキリとモダンな印象。視認性が高いため、Webサイトの見出しやナビゲーション、企業のロゴなど、幅広く活躍します。力強く、信頼感のあるイメージも得意です。

明朝体(セリフ体)
線の太さに抑揚があり、縦線が太く横線が細い、そして「うろこ」と呼ばれる飾り(セリフ)が付いているのが特徴。優雅で落ち着いた雰囲気があり、長文の本文や書籍など、じっくり読ませたい場合に適しています。高級感や伝統を表現したいときにも効果的です。
会社案内やパンフレットの作り方については別のコラムで解説していますのでぜひご覧ください。

手書き風フォント
温かみや親しみやすさ、個性を演出したいときに最適。カジュアルな雰囲気やクリエイティブな表現に力を発揮します。ブランドの個性を際立たせたい場合にも有効です。

デザインフォント
特定の目的やコンセプトに基づいて作られた、装飾性の高いフォント。ロゴタイプやタイトルなど、デザインのアクセントとして使うことで、強いインパクトを与えられます。

これらのフォントを、デザインの目的や伝えたい雰囲気に合わせて使い分けることが、洗練されたデザインへの第一歩です。例えば、Webサイトで見出しにゴシック体、本文に明朝体を使うことで、メリハリと読みやすさを両立できます。
失敗しない!フォント選び3つの重要ポイント
数あるフォントの中から「これだ!」というものを選ぶには、押さえるべきポイントがあります。
- 視認性と可読性は何よりも大切に
デザインは、まず「読める」ことが大前提。特にWebやアプリ、小さな文字サイズでの表示では、文字がつぶれたり、読みにくかったりしないか、細心の注意を払います。文字サイズやフォント以外で可読性を左右する重要な要素としては、文字間(カーニング)や行間(レディング)の調整が存在します。これらのバランスを調整しながら目的にあったフォントを検討しましょう。 - 「個性」と「標準」を使い分ける
デザイン性の高いフォントは魅力的ですが、使いすぎると読みにくくなったり、全体のトーンを壊したりすることも。ブランドの顔となるロゴやキャッチコピーには個性的なデザイン書体を、本文や補足情報には読みやすい標準フォント(ゴシック体や明朝体など)を、というように、役割に応じて使い分けるのが賢い選択です。 - サイズと収録文字数をチェック
フォントサイズは、情報の優先順位を伝え、デザインにリズムを生み出します。見出しは大きく、本文は適切に、とメリハリをつけましょう。また、日本語のデザインでは、必要な漢字や記号がきちんと収録されているか(収録文字数)の確認も忘れずに。特に、Webフォントなどでは、ファイルサイズにも影響するため注意が必要です。
初心者におすすめ!無料で使えるフォント6選
様々なシーンで活躍すること間違いなしの、おすすめの無料フォントをご紹介します。
- 源ノ角ゴシック【Source Han Sans】(DLサイト)
GoogleとAdobeが共同開発した、まさに「万能」なオープンソースフォント。ウェイト(太さ)のバリエーションが非常に豊富で、どんなデザインにもマッチします。クリアで読みやすく、本文から見出しまで幅広く対応可能です。 - 源ノ明朝【Source Han Serif】(DLサイト)
こちらもGoogleとAdobeによるオープンソースフォント。源ノ角ゴシックと対をなす明朝体で、上品で知的な雰囲気が魅力。長文の本文や、少しフォーマルな印象を与えたい場合に最適です。 - Noto Sans JP (Google Fonts)
Googleが提供する、多言語対応のオープンソースフォントファミリー「Noto」の日本語版。クセがなく、とにかく読みやすいのが特徴。特にWebサイトやアプリのUIデザインで、その真価を発揮します。 - 游ゴシック(Win/mac標準搭載)
WindowsやmacOSに標準搭載されている、おなじみのフォント。モダンで洗練された印象を与え、都会的でスタイリッシュなデザインと相性抜群です。字面がやや小さめなので、ゆったりとした余白を意識すると美しく見えます。 - 游明朝(Win/mac標準搭載)
游ゴシックとセットで使われることも多い、標準搭載の明朝体。流れるような線の美しさが特徴で、優雅で知的な雰囲気。書籍や雑誌、落ち着いた雰囲気のデザインに適しています。 - Roboto (Google Fonts)
GoogleがAndroidのために開発したサンセリフ体。幾何学的でモダンなフォルムと、高い可読性を両立しています。Webサイトやアプリのインターフェースデザインで世界的に広く使われています。(※英文のみのフォントのため、日本語利用には他のフォントとの組み合わせが必要)
フォントを活かす!シーン別活用テクニック
素晴らしいフォントを選んでも、使い方次第でその魅力は半減してしまいます。ここでは、具体的なシーン別にフォント活用のコツを探っていきましょう。
ロゴ&ブランディング
ロゴはまさにブランドの顔。フォント選びは、そのブランドが持つ世界観や価値観を視覚的に伝える上で、極めて重要な役割を担います。
- 信頼感を伝えたい場合
安定感のあるセリフ体や、どっしりとしたゴシック体が有効です。 - 革新性をアピールしたい場合
モダンなサンセリフ体や、少し個性的なデザインフォントが効果的です。
大切なのは、一貫性。ロゴで使ったフォント(またはそのファミリーフォント)を、Webサイト、名刺、パンフレットなど、あらゆる媒体で統一的に使用することで、ブランドイメージはより強固なものになります。
動画でのブランディングについてはコチラ!
Webサイト&アプリ
デジタル媒体では、ユーザーがストレスなく情報を得られることが最優先です。
- デバイスフォント vs Webフォント
デバイスフォント(OS標準搭載)は表示速度が速いメリットがありますが、デザインの自由度は制限されます。一方、Webフォント(Google Fontsなど)はデザインの選択肢が豊富ですが、読み込み速度への配慮が必要です。プロジェクトの特性に合わせて選びましょう。 - SEOとの関係
読みやすいフォントはユーザーの滞在時間を延ばし、間接的にSEOにも良い影響を与えます。また、Webフォントを適切に使うことで、画像テキストではなく「本物のテキスト」として検索エンジンに認識されやすくなります。ただし、重すぎるフォントはページの表示速度を遅くし、逆効果になることもあるので注意が必要です。フォントファイルの軽量化(必要な文字だけサブセット化するなど)も検討しましょう。
WEBサイト設計について詳しくはコチラ
ビジネス文書&プレゼン
ビジネスシーンでは、プロフェッショナルな印象と情報の伝わりやすさが求められます。
- ExcelやPowerPointでは
シンプルで視認性の高いサンセリフ体(例:メイリオ、游ゴシック、BIZ UDゴシックなど)がおすすめです。グラフや表の中でも文字が潰れにくく、クリアに情報を伝えられます。適切な文字サイズと、背景とのコントラストも意識しましょう。 - Eメールや正式文書では
奇抜さよりも、誠実さや信頼性が伝わるフォントを選びましょう。明朝体(例:游明朝、BIZ UD明朝)や、落ち着いたゴシック体が適しています。社内・社外でフォントを統一することも、プロフェッショナルな印象を与える上で効果的です。
動画(YouTubeなど)
動画コンテンツにおける字幕やテロップは、情報を補強し、視聴者の理解を助ける重要な要素です。
- 読みやすさが最優先
背景の映像に埋もれず、瞬時に内容を理解できる、シンプルでクリアなフォントを選びましょう。「Noto Sans JP」や、丸みのあるゴシック体「M PLUS Rounded 1c」なども人気があります。 - デザインで差をつける
フォントのスタイル(太さ、色、縁取り、背景)を工夫することで、動画全体の雰囲気を演出し、視聴者のエンゲージメントを高めることができます。ただし、過度な装飾は読みにくさにつながるので注意が必要です。
まとめ:フォントは、デザインの成功を左右する鍵
いかがでしょうか?このようにフォントはデザインにおいて、「文字」以上の非常に大きな力を持っています。
最も重要なのは、常に「誰に、何を伝えたいか」を考え、プロジェクトの目的に最適なフォントを、戦略的に選び、活用していく意識です。フォントという強力なツールを使いこなし、あなたのデザインをさらに魅力的なものへと進化させていきましょう!
PS:最近「プフ ピクニック」 が便利すぎて困ってます。